Bạn đã hiểu vòng lặp trong Javascript?

Vòng lặp trong Javascript?
Ta có một mảng sau:
const companies = ["FPT", "VNG", "Viettel","Intel","Apple","Facebook"];
Cần chạy vòng lặp mảng để in ra từng phần tử. Vậy có các kiểu vòng lặp nào trong Javascript?
Kiểu truyền thống
for ( let i = 0; i < companies.length; i++ ){ console.log(companies[i]) }
Kiểu này khá 'lúa' từ thập niên trước, syntax xấu, nhìn hem chuyên nghiệp gì hết. Chưa kể phải gõ nhiều nữa.
Kiểu Funtional Programming
companies.forEach(company => console.log(company));
Kiểu này nhanh ngọn lẹ, nhìn hợp thời hơn hẳng kiểu truyền thống. Tuy nhiên có một nhược điểm đó là không dùng được break hay continue gì hết trơn hết trọi à.
Ví dụ bạn hem thích VNG nên không in ra VNG:
companies.forEach(company => { if ( company === 'VNG' ){ continue; //break; -> break cũng hem được luôn } console.log(company)
});
Kiểu for .... in
for (const index in companies) { console.log(`Cong ty ${companies[index]} co STT: ${Number(index) + 1}`); }
// Cong ty FPT co STT: 1 // Cong ty VNG co STT: 2 // Cong ty Viettel co STT: 3 // Cong ty Intel co STT: 4 // Cong ty Apple co STT: 5 // Cong ty Facebook co STT: 6
Ta thấy để vừa lấy index của phần tử, vừa lấy phần tử trong mảng thì for...in dễ nhìn hơn, nhìn cũng phong cách hơn.
Và nếu có ghét VNG thì vẫn xài continue hay break được:
for (const index in companies) { if ( companies[index] === 'VNG' ){ continue; //break; -> break cũng hem được luôn } console.log(`Cong ty ${companies[index]} co STT: ${Number(index) + 1}`); }
// Cong ty FPT co STT: 1 // Cong ty Viettel co STT: 3 // Cong ty Intel co STT: 4 // Cong ty Apple co STT: 5 // Cong ty Facebook co STT: 6
Điểm chết người của for ... in
Đôi khi ta hay xài thư viện có thêm tính năng cho Array ví dụ như sau:
Array.prototype.clear = function() { this.length = 0; };
Và bạn xài thư viện này cùng lúc với for ... in
for (const index in companies) { console.log(companies[index]) }
Thì bạn sẽ có kết quả sau:
Cận thận trường hợp này nhé, nếu không đụng gì đến Array.prototype thì không sao đâu
Kiểu for ... of
for (const company of companies) { console.log(company); }
Vậy for ... of nhưng muốn lấy index của phần tử thì làm sao?
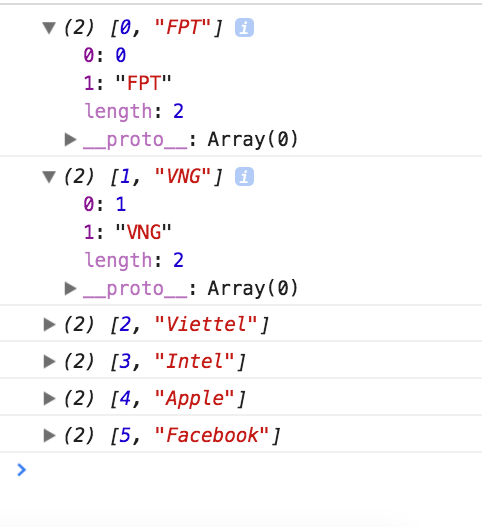
for (const company of companies.entries()) { console.log(company); }
Tuy nhiên lúc này ta được kết quả:
Để in ra index cũng như tên công ty, ta dùng destructuring
for (const [index,company] of companies.entries()) { console.log(`Cong ty ${company} co STT: ${index + 1}`); }
// Cong ty FPT co STT: 1 // Cong ty Viettel co STT: 3 // Cong ty Intel co STT: 4 // Cong ty Apple co STT: 5 // Cong ty Facebook co STT: 6
Kiểu for ... of có thể hữu dụng ở một số trường hợp sau:
const webpage = 'niviki.com' for ( const char of webpage ){ console.log(char) }
Hoặc để lặp arguments của một function:
function sum() { console.log(arguments); var total = 0; for (const element of arguments) { total += element; } console.log(total); } sum(69, 96, 1);
Lặp thuộc tính của object?
Giả sử có object sau:
var companiesObj = { FPT: { name: "FPT", STT: 1 }, VNG: { name: "VNG", STT: 2 }, Viettel: { name: "Viettel", STT: 3 }, Intel: { name: "Intel", STT: 4 } };
Nếu lặp bằng for ... in thì cũng chỉ lấy được index, mà vẫn bị nhược điểm prototype nói trên:
Reflect.setPrototypeOf(companiesObj, { newProp: "newProp" }); companiesObj.__proto__.ahihi = { a: 'hihi'}
for ( const key in companiesObj ){ console.log(key) }
Kết quả vẫn in ra luôn newProp và ahihi:
Theo dự định thì for ... of dùng Object.entries() sẽ loop được object như vầy trong ES2017, nhưng hiện giờ có thể dùng như sau:
for ( const prop of Object.keys(companiesObj) ){ console.log(companiesObj[prop]); } // Object {name: "FPT", STT: 1}STT: 1name: "FPT"__proto__: Object // Object {name: "VNG", STT: 2}STT: 2name: "VNG"__proto__: Object // Object {name: "Viettel", STT: 3}STT: 3name: "Viettel"__proto__: Object // Object {name: "Intel", STT: 4}STT: 4name: "Intel"__proto__: Object
Kết
Phù... Chỉ một cái vòng lặp thôi mà nhọc nhằn quá. Còn nhiều vấn đề về vòng lặp các bạn bổ sung nhé. Những kiến thức như destructuring, prototype inheritance nếu bạn chưa tìm hiểu có thể xem thêm tại khóa học Javascript chuyên sâu nhé!