3 Nguyên tắc của Redux

Redux là gì và tại sao phải cần nó trong React/React Native
Tóm tắt React:
Nguyên tắc một app React là dựa vào component. Mỗi component có state và props. Nếu state của một component thay đổi thì nó sẽ được render lại. Props để truyền data từ component cha sang component con
Vấn đề là khi ta muốn truyền props từ 2 component không phải cha-con thì sẽ xảy ra vấn đề
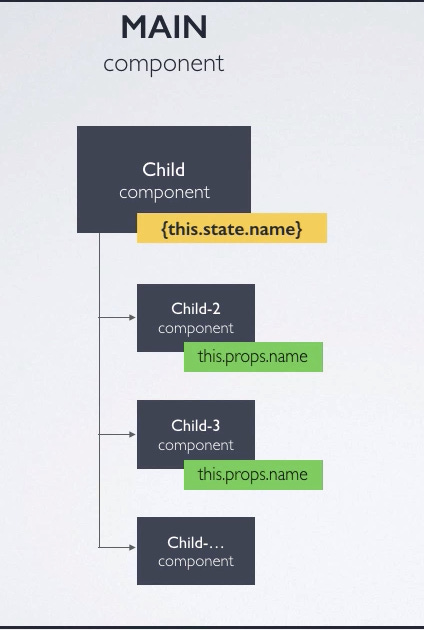
Ví dụ sau, một app nhỏ chỉ có Main -> Parent -> Child như sau thì truyền props đơn giản
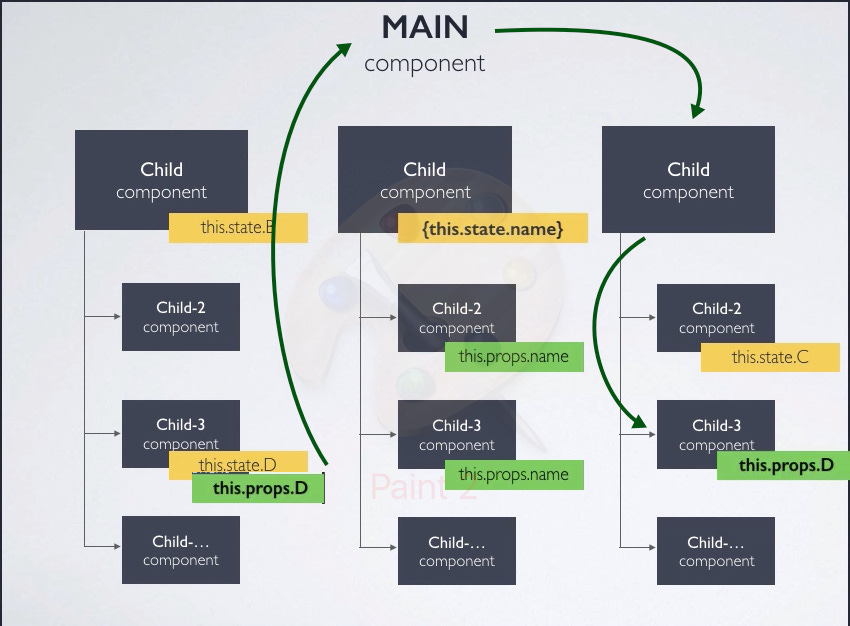
Nhưng với app phức tạp hơn một tý, khi muốn truyền props giữa 2 component không phải cha-con thì rất phức tạp:
Đó là lý do tại sao nên dùng Redux:
Tóm lại cần một cơ chế để quản lý state trong React/React Native.
Không phải cứ React/React Native là phải dùng Redux. Cũng không phải Redux chỉ được dùng trong React/React Native
Ngoài Redux ra thì còn cái nào để quản lý state nữa không?
Thực ra Redux dựa theo ý tưởng của Flux. Ngoài Redux ra bạn có thể dùng:
Mobx ( Cài này phổ biến chỉ sau Redux )
Jumpsuit ( đặt tên ngáo thật )
Nhưng lập trình React Native thì nên dùng Redux với Mobx.
3 Nguyên tắc của Redux
Đáng lẽ ra mình sẽ viết bài "Tại sao cần Redux và cách dùng". Nhưng để hiểu được tại sao và cách dùng thì nên hiểu nguyên tắc chính của nó, từ đó khi học chúng ta sẽ để ý những nguyên tắc này mà học theo. Nơron thần kinh trong não mới bắt đầu liên kết lại.
Cũng giống như bạn học lập trình hướng đối tượng sẽ có 4 nguyên tắc: trừu tượng, đóng gói, kế thừa, đa hình vậy. Từ đó mới học class , object, properties, method, access modifier, khởi tạo, kế thừa, interface, vv
Nguyên tắc này từ đâu? Đương nhiên từ nhóm tạo ra nó rồi, một trong đó là Dan Abramov
Nguyên tắc 1: Store ( Single Source of Truth )
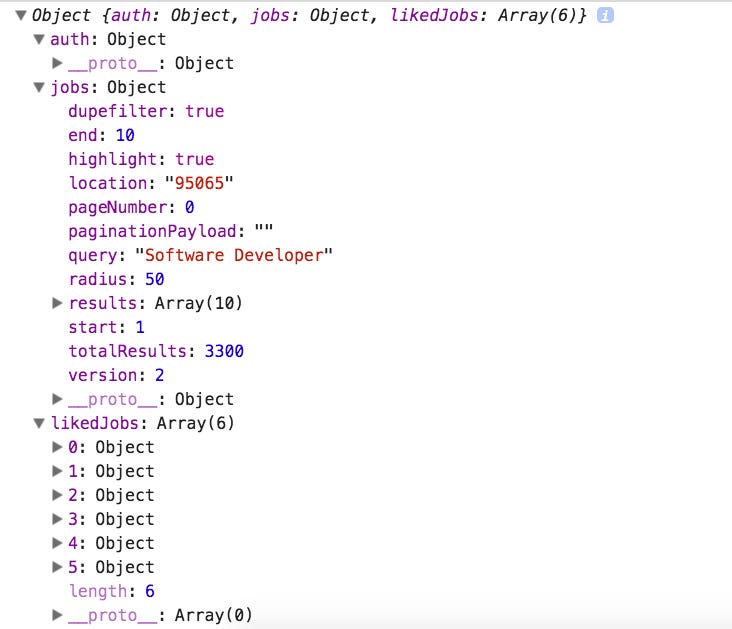
Chỉ có một cây object trong một ứng dụng, và người ta đặt nó là store. Ví dụ mình có viết một ứng dụng tìm việc làm đơn giản:
<iframe width="750" height="421" src="//www.youtube.com/embed/9jzEULoVrn4" allowfullscreen="allowfullscreen"></iframe>
Thì sẽ được một store như sau: + auth: dùng để quản lý đăng nhập + jobs: danh sách job tải từ web service + likedJobs: danh sách job đã thích
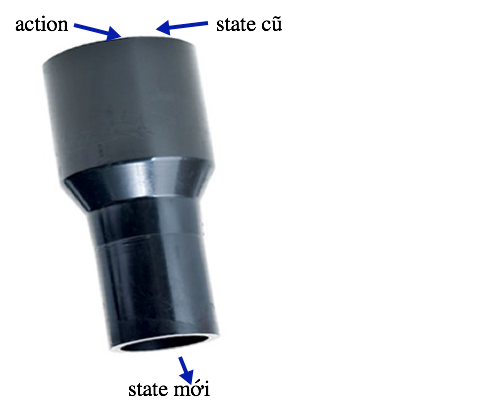
Nguyên tắc 2: Action ( State is Read-Only )
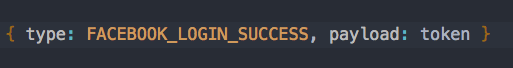
Không update store trực tiếp được, muốn thay đổi cái store thì phải truyền action vào. Mà action nghe cao siêu vậy thôi, chứ nó chỉ là một object trong Javascript. Quy định duy nhất của của object này là phải có type. ( type thường là chuỗi string ) Ví dụ action đăng nhập Facebook thành công:
Ví dụ action thích một công việc nào đó:
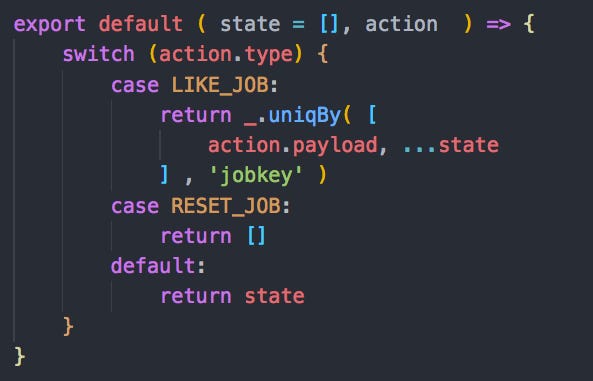
Nguyên tắc 3: Reducer ( Changes are made with Pure Functions )
Sẽ có một cái hàm nhận cái action ở trên, rồi trả về state mới. Mà hàm này phải là pure function. Mà pure function là sao?
Cái pure function này viết cả bài cũng được. Nhưng đại ý chính là pure function không gây side effects như: thay đổi giá trị tham số, không gọi web service hay database trong hàm này.
Tóm tắt cách hoạt động:
Khi người dùng nhấn like một job ( nhấn button like ) -> tạo action:
Sau đó Reducer là một cái hàm, nó trả về state mới
Sau đó ở component nào muốn xài thì liên hệ store để truy cập dữ liệu trong store.
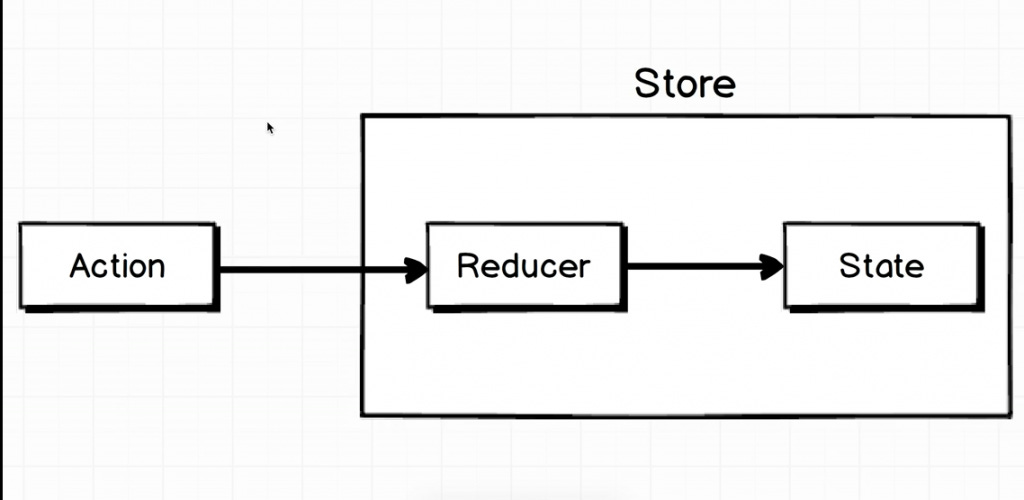
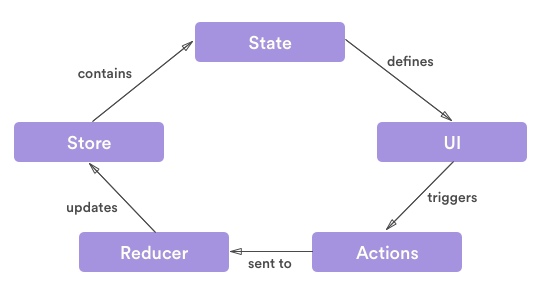
Bức tranh tổng quát của Redux
Hình này mới mô tả một chiều của dữ liệu: giữa action, reducer và store
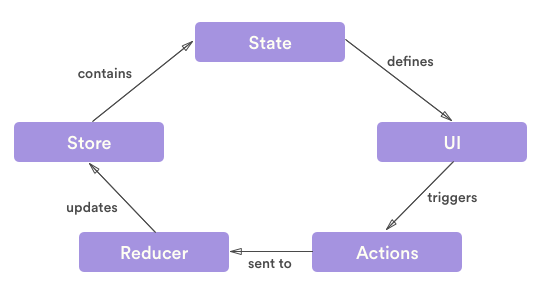
Đây mới là hình đầy đủ:
Cách học Redux
Đương nhiên còn có nhiều phần chi tiết bên trong mình chưa đề cập đến như:
Action Creator: dùng để tạo action, thao tác logic. Chúng cũng là những hàm bình thường nhưng sẽ trả về là action thôi chứ không có gì gê gớm.
createStore: tạo store
applyMiddleware: thành phần trung gian như lưu store offline ( local storage ), async action như tải data trên web service, vv
connect, mapStateToProps: kết nối store với component, để component có thể xài được state trong store.
Chia sẻ cách học Redux:
Xem video hướng dẫn từ chính anh tạo ra Redux: https://egghead.io/courses/getting-started-with-redux
Lên youtube xem cách dùng redux trong một ứng dụng React/React Native để hiểu được những phần còn thiếu ở trên cũng như cách tổ chức code trong ứng dụng.
Đọc document của Redux từ đầu đến cuối, trong này có hướng dẫn code app To Do List: http://redux.js.org/docs/introduction/
Muốn master thì viết lại các hàm, các middleware như connect, applyMiddleware. Mà muốn làm được thì cũng phải master React tại phải dùng Higher-Order Components
Một số resources hay
The Complete React Native and Redux Course
Hình chôm từ:
https://www.udemy.com/full-stack-universal-react-with-redux-express-and-mongodb/