Tại sao cần webpack?

My story
Có lẽ mình cũng như nhiều bạn học từ native mobile app -> React Native rồi mới đến React nên 'quy trình' có vẻ không đúng lắm.
Thành ra khi học React thì chỉ biết cài webpack để chạy thôi, hay xài luôn create-react-app thì khỏi cần webpack gì cả. Khi lên trang chủ của webpack để đọc document thì ôi thôi rồi đọc càng khó hiểu hơn. Vậy rốt cuộc tại sao cần webpack?
Server rendering và client rendering
Để hiểu được tại sao dùng webpack, ta nên tìm hiểu qua về server rendering và client rendering.
Quick Note: Mình đọc một số blog trên mạng có thể thế thuật ngữ client rendering là Single Page Application (SPA) luôn, tại SPA sử dụng kĩ thuật client rendering.
Server side rendering
Client rendering
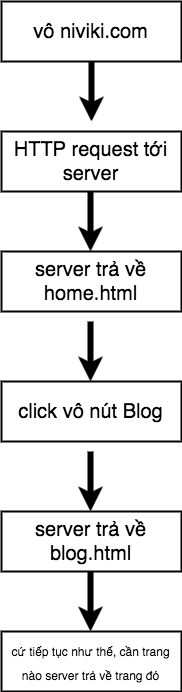
Khi trình duyệt gửi request nào lên server thì server sẽ trả về file html tương ứng. Ví dụ yêu cầu trang chủ thì trả về home.html, yêu cầu dashboard trả về dashboard.html.
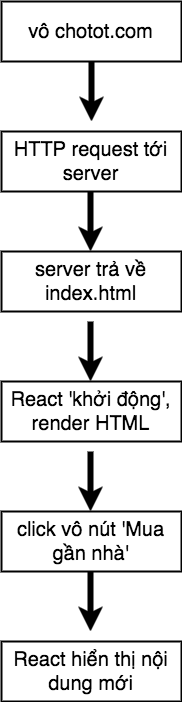
Đã có sẵn một khuôn mẫu html (bare-bones HTML) rồi. Khi trình duyệt gửi request đến server, server sẽ chỉ trả về file .js thôi, trình duyệt tự lo phần của mình là load HTML bằng javascript
Mô hình hoạt động của server side rendering
Trang Niviki.com này được viết bằng Wordpress là kiểu server side rendering.
Ví dụ bạn vào trang chủ và mở Developer Tool lên, mở qua tab Elements, bạn sẽ thấy hết các thành phần HTML của toàn bộ trang như các thẻ <div> , <a> , <button>,vv
Mô hình hoạt động của client side rendering
Ví dụ và link này và mở Dev Tool lên:
https://www.chotot.com/tp-ho-chi-minh/quan-1/mua-ban
Bạn sẽ không thấy các phần HTML đâu hết, mà chỉ thấy một file js.
Bạn sẽ thấy đường dẫn của nó, hiện đang là relative path ( /chotot/dist/main-b0d1ab4d956769ac591bfb9369494933a67e9a33.js ), bạn thêm doamin chotot.com/ vô để xem nhé:
https://www.chotot.com/chotot/dist/main-b0d1ab4d956769ac591bfb9369494933a67e9a33.js
Note: Có thể ChoTot nâng cấp phiên bản mới nên đường link sẽ khác, bạn tự tìm link để xem nhé
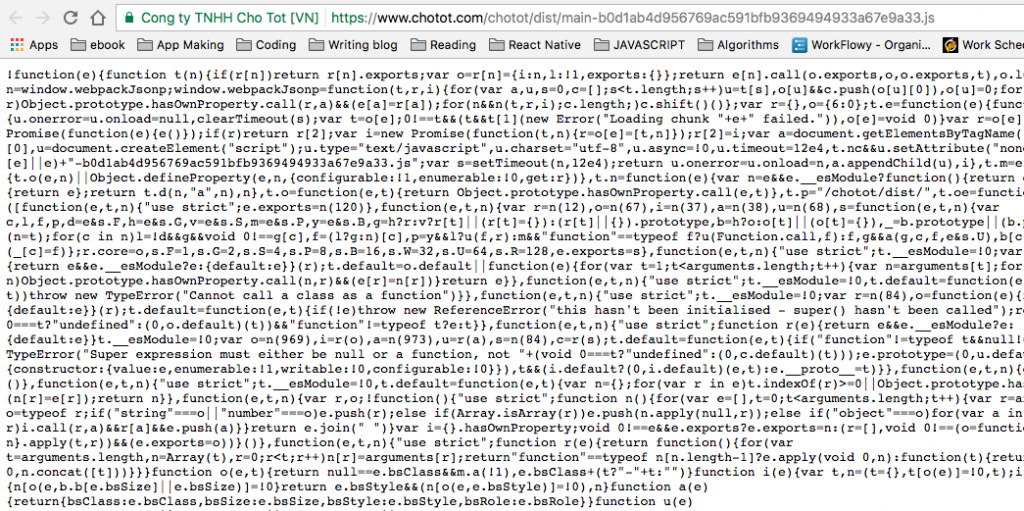
Bạn sẽ thấy một đống code. Khi trình duyệt tải đống code này về, dựa vào đống code này để load HTML cho phù hợp. Bạn sẽ nhận ra là khi vào bất kỳ đường dẫn nào ( url nào ) trên chotot.com, bạn cũng sẽ thấy file .js này.
đây là file js bạn sẽ thấy
Đó là lý do người ta gọi nó là Single Page Application. Chỉ cần load một lần, phần render HTML đã giao cho trình duyệt.
Ngoài lề chút, nhưng ở Việt Nam, Chợ Tốt là một trong những công ty áp dụng công nghệ web mới nhất như React, GraphQL, vv.
Xu thế lập trình web
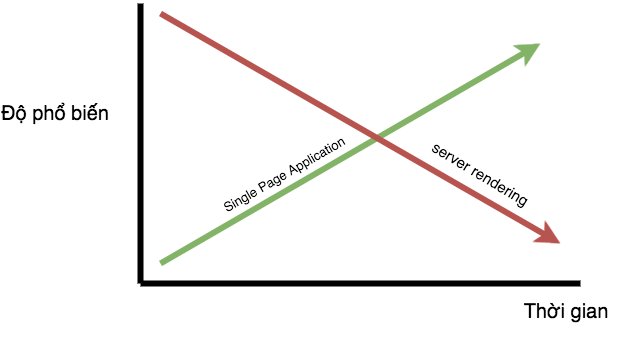
Bây giờ SPA đang là xu thế. Website bây giờ không chỉ là web tin tức, mua hàng đơn thuần nữa. Người ta muốn real time, mua hàng kiểu customer to customer, chat chít, và hàng tá xử lý khác.
Bạn có thể xem biểu đồ dưới đây để thấy rõ sự khác biệt
Đương nhiên chuyện so sánh giữa server render và single page application tốn rất nhiều thời gian, cái nào nhanh hơn, cái nào tốt hơn còn tùy vào mục đích website, cách cài đặt, cách code nữa. Mình sẽ nói đến vấn đề này sau nhé.
Tại sao xài webpack
Như bạn thấy với SPA, việc phải viết nhiều code Javascript ở phía client là điều tất yếu, và ta không thể viết tất cả một ứng dụng web phức tạp chỉ trong một hay vài file được.
Ta phải chia nhỏ ra từng phần, từng module. Mà đã chia nhỏ thì làm sao lúc chạy hay deploy những file này có thể gắn kết lại, hoạt động một cách trơn tru. Đây là lý do chúng ta cần webpack.
Kết
Hiểu được tại sao luôn là câu hỏi cần đầu tiên, một khi đã hiểu tại sao cần xài webpack, bạn sẽ không còn cảm giác cài để xài chứ cũng không hiểu gì.
Nguồn tham khảo:
https://medium.freecodecamp.org/heres-why-client-side-rendering-won-46a349fadb52
https://elixirforum.com/t/thoughts-about-single-page-applications/865
https://www.reddit.com/r/webdev/comments/69rt71/advantages_of_serverside_rendering_vs_clientside/