Sketch, Wireframe, Mockup, Prototype là gì và ví dụ?

Giới thiệu
Sketch, Wireframe, Mockup, Prototype là những thuật ngữ thường gặp khi thiết kế UI/UX hoặc phát triển phần mềm. Bài viết sẽ giúp bạn hiểu và phân biệt được 4 thuật ngữ trên nhé
Sketch là gì
Là quá trình phác thảo nhanh ý tưởng lên giấy hoặc bảng. Lúc này bạn đang brainstorm ý tưởng nên vẽ tay sẽ nhanh nhất.
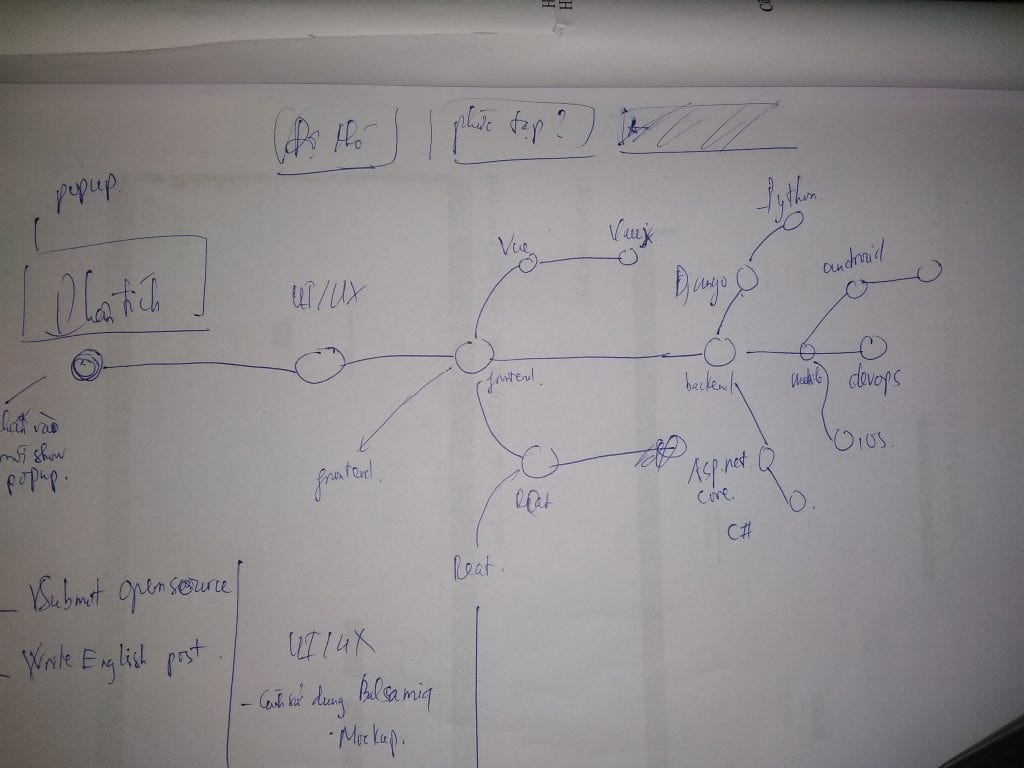
Nhưng hình bên dưới, mình và thằng bạn sketch ý tưởng cho tính năng learning path dùng UI giống branch của Github.
Sketch ý tưởng trên giấy
Thường ở giai đoạn này chúng ta mới có ý tưởng chung chung cho các tính năng thôi, nên vẽ ra ngay cho khỏi quên. Với những ý tưởng mới, sketch bằng tay là cách hiệu quả nhất để các thành viên trong team thảo luận, đóng góp ý kiến, cái nào chưa được là dùng tay gạch ngay luôn.
Wireframe là gì?
Có thể coi là khung xương (skeleton) của web/app. Nó là một giao diện đơn giản, tuy nhiên nó mô tả được cơ bản luồng ứng dụng của bạn: Click vào một button thì điều gì xảy ra, các screens liên quan với nhau thế nào?
Như bên dưới là wireframe màn hình Xem hoá đơn của ứng dụng hoá đơn điện tử.
https://imgur.com/a/VD71iV9
Xem hoá đơn
Tool mình hay dùng để wireframe là Balsamiq
Mockup là gì?
Ở giai đoạn này, bạn bắt đầu thêm các yếu tố design vào wireframe như màu, font, hình ảnh, logo, vv
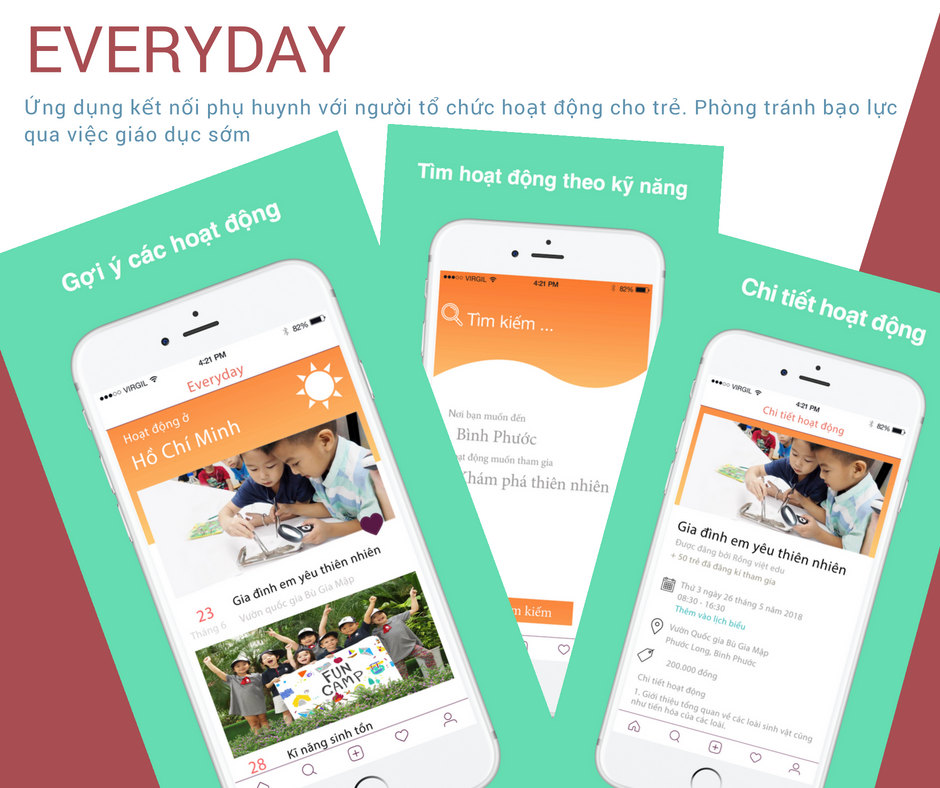
Bên dưới là mockup của ứng dụng kết nối phụ huynh với bên tổ chức hoạt động cho thiếu nhi. Cái app này team mình làm để thi Game UIT Hackathon.
Mockup ứng dụng
Tool mình hay dùng: Sketch
Prototype là gì?
Prototype là một mockup nhưng có thêm phần UX. Có nghĩa là ta có thể click vào một button, có thể chuyển screens, có thể show dữ liệu giả, vv.
Đa số các tool prototype giờ đều hỗ trợ mạnh mẽ như import từ file PSD, Sketch sau đó cho phép export ra web hoặc share prototype trực tiếp cho người khác. Khi share người khác có thể click, tương tác với prototype của bạn luôn.
Ví dụ prototype này, bạn mình dùng XD.
https://www.youtube.com/watch?v=NMMOuwcotoY
Tool mình hay dùng là: XD, Invisionapp
Kết
Hy vọng với các định nghĩa và ví dụ trên đã giúp bạn phân biệt được các thuật ngữ Sketch, Wireframe, Mockup, Prototype là gì cũng như các giai đoạn thiết kế UI/UX. Mọi ý kiến phản hồi, đóng góp mọi người để ở phần comment nhé.