Học Javascript 3: Global Environment và Global Object
Global Execution Context là gì
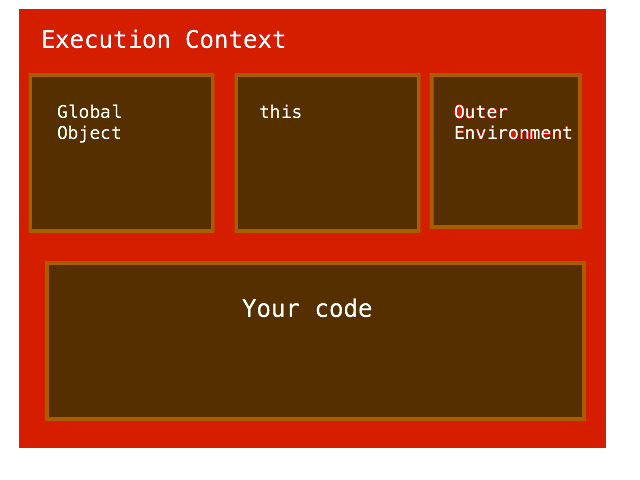
Ở trước, chúng ta đã giải thích Execution Context là gì. Bất cứ khi nào code chạy trong Javascript, nó được chạy bên trong một Execution Context. Sẽ có nhiều Execution Context nhưng cái lớn nhất, 'leader' của các Execution Context khác được gọi là Global Execution Context.
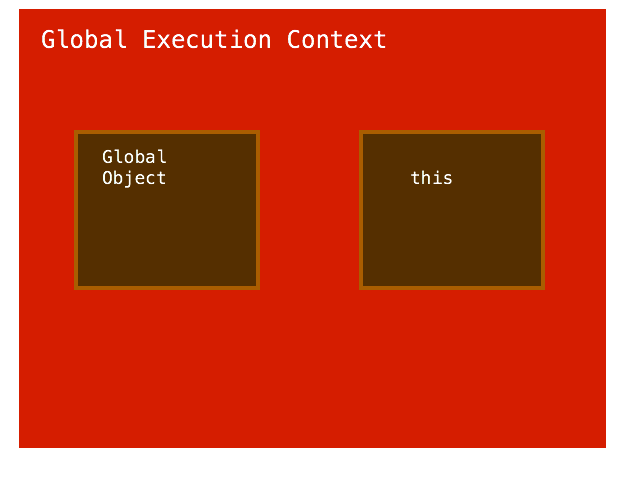
Global Execution Context có gì
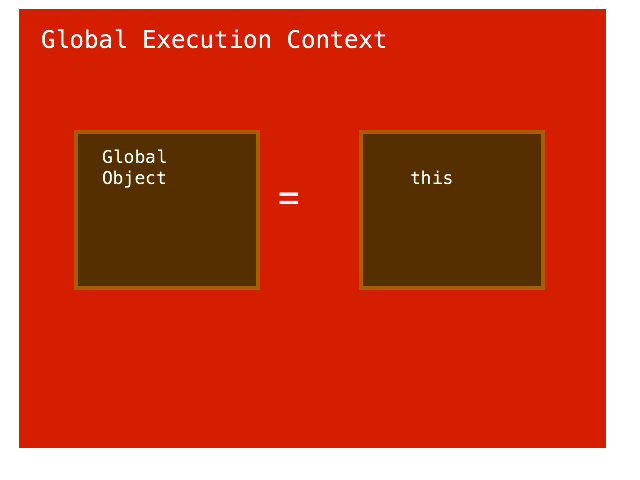
Global Execution Context sẽ tạo cho bạn 2 thứ là Global Object và biến là this

Để demo, chúng ta sẽ chạy Javascript code
Chạy Javascript code
Ok, sau 3 bài, chúng ta cùng bắt đầu viết những dòng code đầu tiên. Bạn chỉ cần tạo một file index.html và một file .js là được
index.html:
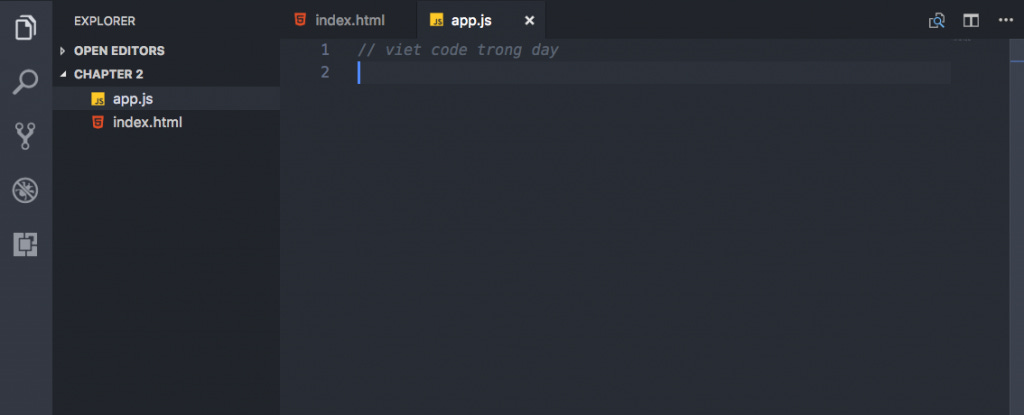
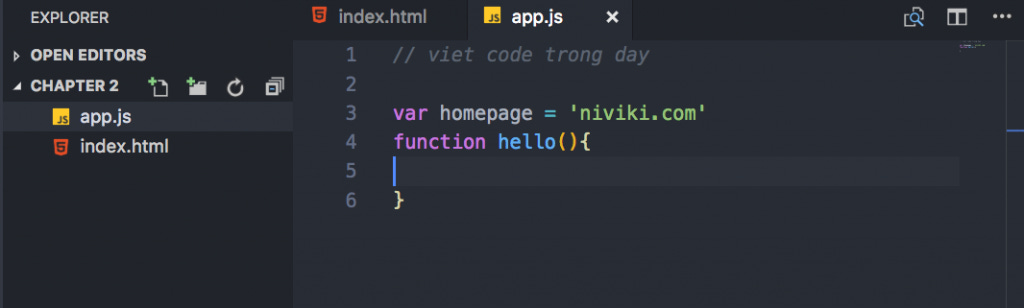
Còn file .js bạn đặt tên gì cũng được, sau đó để 2 file cùng chung folder là được Ok, mình xài Visual Studio Code nên chụp màn hình lại cho bạn dễ hình dung:

Bạn lưu code trong file .js rồi mở index.html là xong! Bạn nhớ mở file index.html bằng Google Chrome để xài được Chrome DevTool nhé.
Chrome DevTool
Ok, sau khi mở file index.html lên sẽ có một trang web trắng hiện lên. Bạn nhấn tổ hợp phím Ctrl + Shift + J ( Windows ) hoặc Cmd + Opt + I ( Mac ). Hoặc click phải chuột vào trang web, chọn Inspect
Mở Chrome DevTool
Bạn chọn tab Console để xài Command Line API. Tính năng của cái này nhiều lắm mình không nói hết. Nhưng nó có một tính năng giống như Read–eval–print loop của Python hay Ruby. Tức là gõ code vào cái chạy được luôn, sẽ có 2 trường hợp
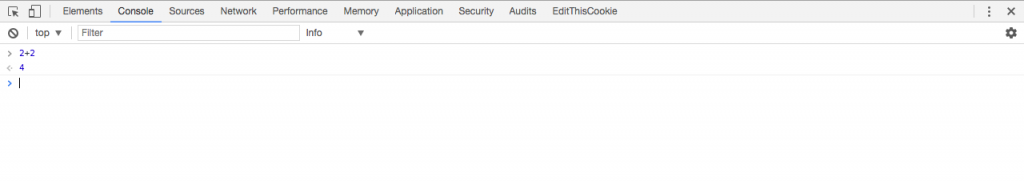
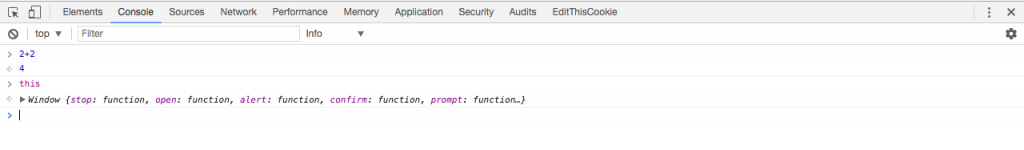
Bạn có thể chạy các biểu thức toán học, chuỗi, true, false: Ví dụ bên dưới mình gõ 2+2 và nhấn Enter, kết quả sẽ được 4.

Hoặc cộng 2 kí tự:

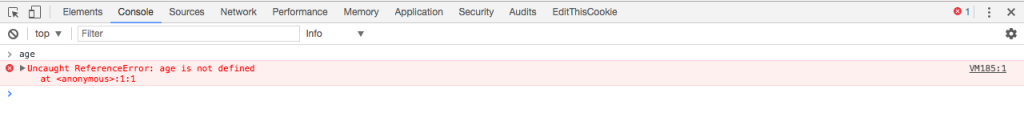
Bạn có thể truy cập giá trị biến, hằng, class, hàm, vv trong file đang chạy. Hiện tại trong ví dụ này là file app.js. Ví dụ mình muốn truy cập biến **age, **thì mình sẽ gõ age vào và nhấn Enter:

Thì nó sẽ báo lỗi vì trong file app.js chưa có biến nào tên **age **hết.
Dễ hiểu mà đúng hem?
Global Object
Quay lại vấn đề của bài hôm nay, như mình đã nói ở trên thì Global Execution Context sẽ tạo cho bạn 2 thứ là Global Object và biến là **this. **Bạn lưu ý là file **app.js **của mình vẫn trống trơn, chưa có code gì nha.
Tiếp theo bạn thử gõ this vào và nhấn Enter:

Tiếp theo bạn thử gõ window và nhấn Enter:
Bạn nhận được cùng kết quả
Giải thích: Mặc dù file app.js không có gì nhưng nó vẫn chạy, Syntax Parser sẽ chuyển code sang mã máy, do không có code nên nó bỏ qua và không có lỗi. Tiếp theo Global Execution Context sẽ tạo cho bạn 2 thứ là Global Object là window và biến là **this **có giá trị bằng với window luôn.

Vì chúng ta đang chạy JS code trên trình duyệt nên global object là window, nhưng nếu chạy ở môi trường khác như NodeJS thì global object sẽ khác. Bạn có thể xem thêm global object của NodeJS tại đây
Code của bạn
Oke, bạn đã hiểu sơ sơ rồi đúng không. Bây giờ bạn vào file app.js để viết code của riêng mình nhé.

Lưu lại và ra refresh index.html nhé.
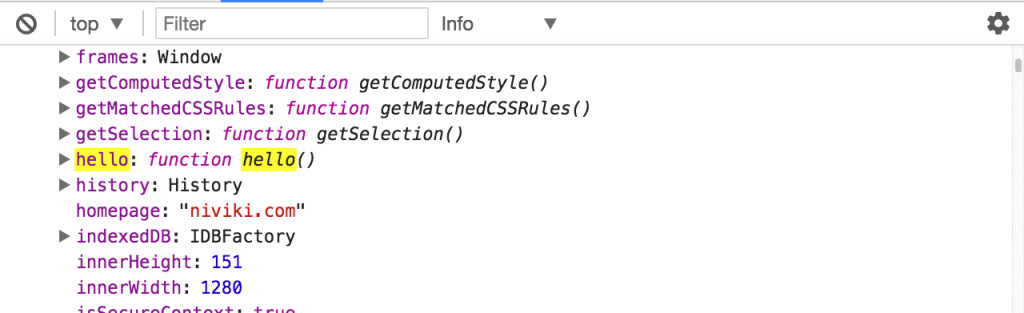
Bạn gõ lại window để lấy global object. Sau đó bạn mở object này ra để xem các name-value pair của object window này.

Global rốt cuộc là gì
Như ví dụ trên, bạn thấy là cả biến **homepage **và hàm **hello() **đều thuộc global object window.
Vậy global tức là những gì không ở bên trong function
Kết luận
Bạn bắt đầu hình dung được code Javascript chạy được nhờ có Execution Context. Nó tạo thêm cho chúng ta những thứ như global object và this. Ngoài ra còn có Outer Environment - cái này chúng ta sẽ tìm hiểu ở những bài sau.