[Guest Post] JavaScript Console: Bạn đã thực sự biết cách sử dụng chưa?
![[Guest Post] JavaScript Console: Bạn đã thực sự biết cách sử dụng chưa? [Guest Post] JavaScript Console: Bạn đã thực sự biết cách sử dụng chưa?](https://substackcdn.com/image/fetch/w_1456,c_limit,f_auto,q_auto:good,fl_progressive:steep/https%3A%2F%2Fsubstack-post-media.s3.amazonaws.com%2Fpublic%2Fimages%2F4d5e9b9a-3e9c-480a-804b-c41d892712c6_1000x525.png)
Giới thiệu
Hiện nay, Javascript đang trở thành một ngôn ngữ lập trình rất rất phổ biến. Nếu bạn là một javascript developer thì xin chúc mừng. Vì bạn có thể dễ dàng chuyển sang rất nhiều mảng từ lập trình Front-end, lập trình Back-end(nodejs) cho đến lập trình Android ( react native).
Là một web developer, chắc hẳn bạn không còn quá xa lạ với console trên trình duyệt đúng không? (mình hay quen gọi là "con sâu"). Trước đây thì mình hay sử dụng các thư viện bên ngoài cho để hiển thị log, định dạng cho đẹp khi cần debug. Nhưng dần dần mình khám phá ra màn hình console của các trình duyệt mạnh mẽ hơn nhiều so với những gì mình nghĩ.
Khi chúng ta nghĩ đến việc hiển thị thông tin gì đó để debug, điều đầu tiên xuất hiện trong đầu là console.log phải không? Nhưng thật sự có nhiều phương thức hơn những gì chúng ta nghĩ.
Màn hình console là gì?
Màn hình console là một tính năng tích hợp sẵn trong các trình duyệt hiện đại. Nó cho phép nhà phát triển có thể:
Xem log các lỗi và cảnh báo những vấn đề xảy ra trên trang web.
Tương tác với trang web bằng cách sử dụng JavaScript commands..
Debug lỗi cho các ứng dụng và duyệt DOM trực tiếp trên trình duyệt.
Kiểm tra và phân tích hoạt động của network.
Về cơ bản, nó cho phép bạn viết, quản lý và quan sát luồng logic của code javaScript ngay trên trình duyệt của bạn.
Bây giờ chúng ta cùng nhau khám phá xem sức mạnh "tiềm ẩn" của màn hình console có gì nhé!
Hiển thị log cơ bản
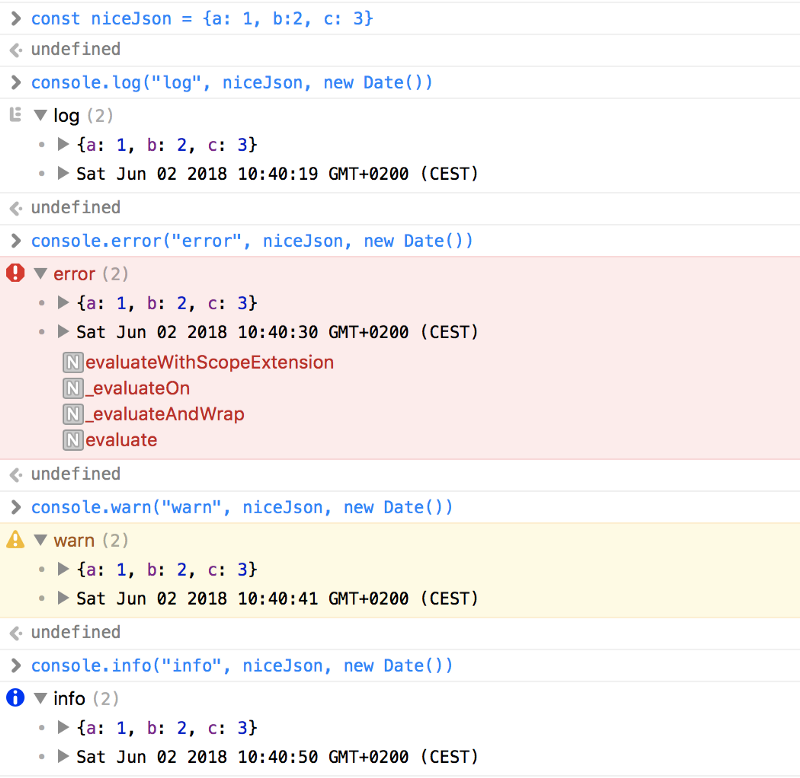
Để hiển thị thông tin log thì các hay sử dụng: Console.log, Console.error, Console.warn và Console.info
Có lẽ đây là các phương thức được sử dụng phổ biến nhất. Bạn có thể truyền nhiều tham số cho các phương thức này. Mỗi tham số được đánh giá và ghép nối thành một chuỗi được phân chia bởi dấu cách. Trường hợp các tham số là object hay mảng, bạn cũng có thể điều chỉnh hiển thị giữa các thuộc tính với nhau.
Bạn có thể xem hình ảnh bên dưới để rõ hơn
Cách group các log
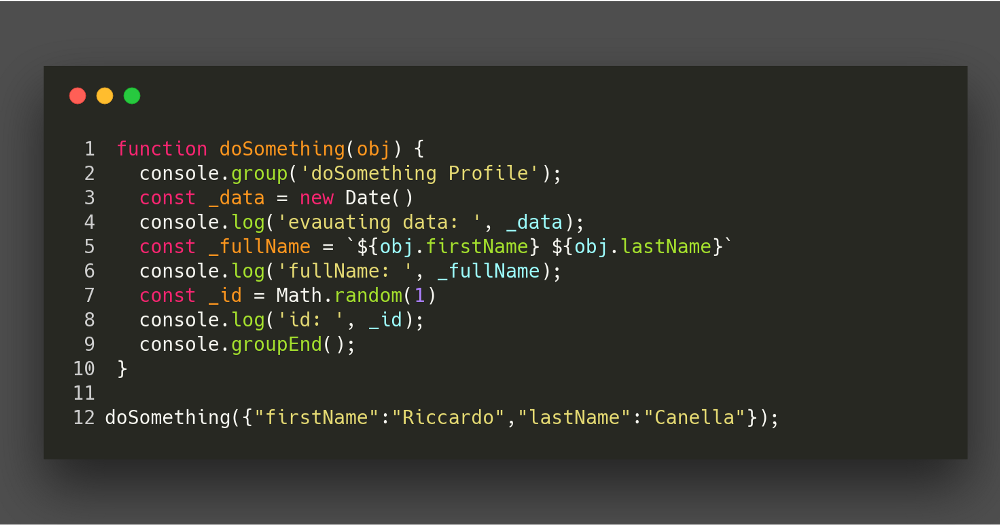
Để làm được điều này, bạn sử dụng hàm Console.group.
Phương thức này cho phép bạn nhóm các console.log ( bao gồm cả các thông tin lỗi ) thành một grou, nhờ đó mà khi debug trên trình duyệt, bạn sẽ dễ theo dõi hơn.
Cú pháp rất đơn giản: chỉ cần nhập tất cả console.log mà chúng ta muốn gom trước một console.group () (hoặc console.groupCollapsed () nếu chúng ta muốn nó đóng theo mặc định). Sau đó, thêm console.groupEnd () ở cuối để đóng nhóm.
Kết quả sẽ trông như thế này:
Hiển thị log dưới dạng bảng(Console.table)
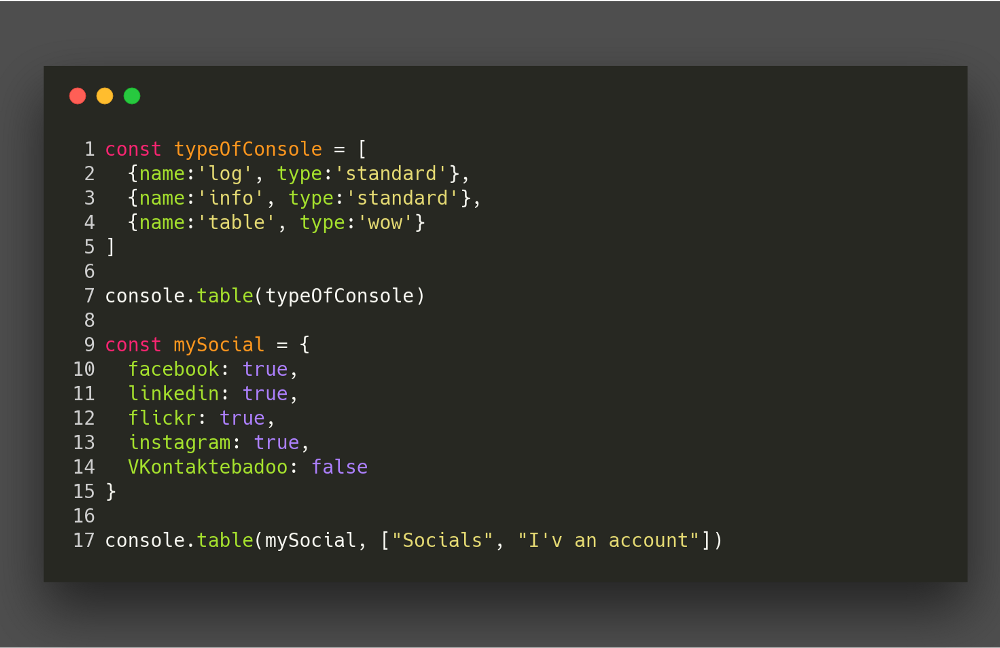
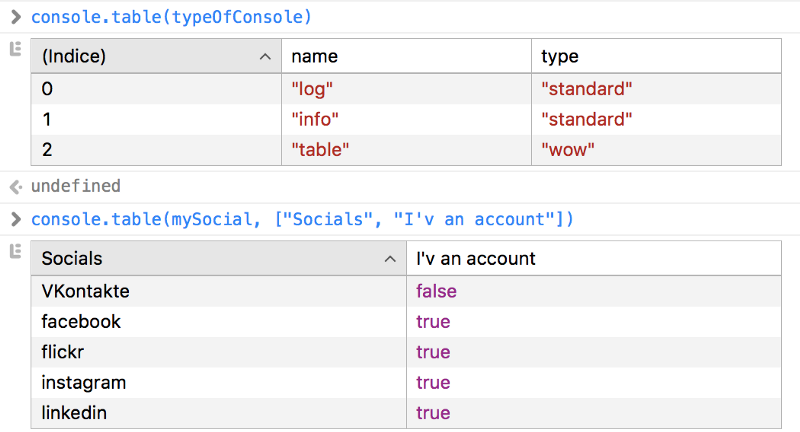
Kể từ khi mình phát hiện ra console.table quá trình làm việc của mình đã thay đổi. Hiển thị JSON hoặc các mảng JSON rất lớn bên trong console.log là một trải nghiệm đáng sợ. Console.table cho phép chúng ta hình dung các cấu trúc này bên trong một bảng, nơi chúng ta có thể đặt tên cho các cột và truyền chúng như các tham số.
Kết quả thật tuyệt vời và rất hữu ích trong việc gỡ lỗi:
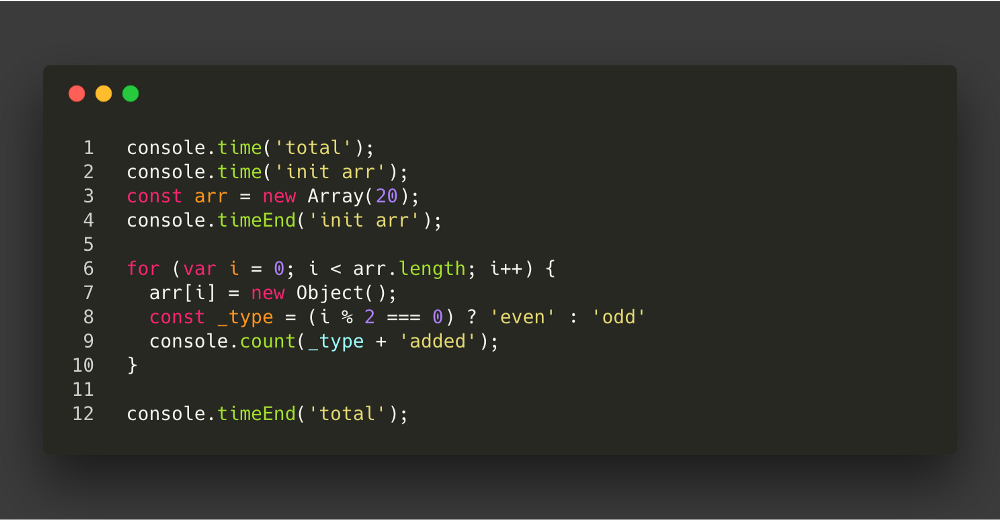
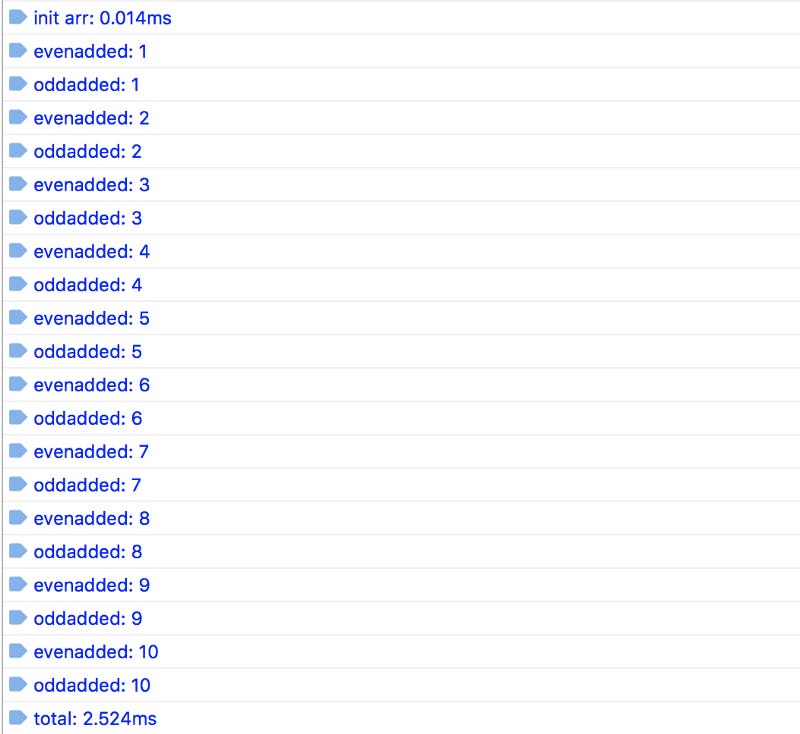
Console.count, Console.time and Console.timeEnd
Ba phương thức này giống như con dao đa năng của Thụy Sĩ vậy. Nó cho phép nhà phát triển trở nên nhàn hạ hơn khi debug lỗi.
Phương thức Console.count() đếm và xuất ra số số lần mà hàm count() được gọi trên cùng một dòng và với cùng một label.
Hàm console.time() bắt đầu đặt thời gian với tên chỉ định được xem là tham số đầu vào và có thể chạy đồng thời tối đa 10.000 giờ trên một trang nhất định. Để stop đếm thời gian, chúng ta sử dụng lệnh gọi đến hàm console.timeEnd()
Đầu ra sẽ trông như thế này:
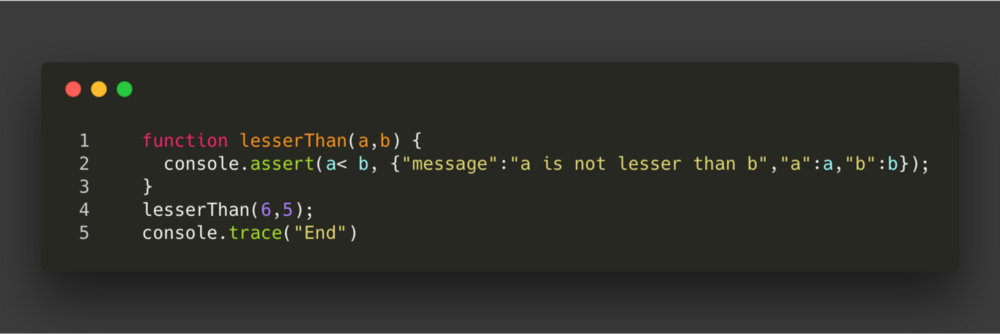
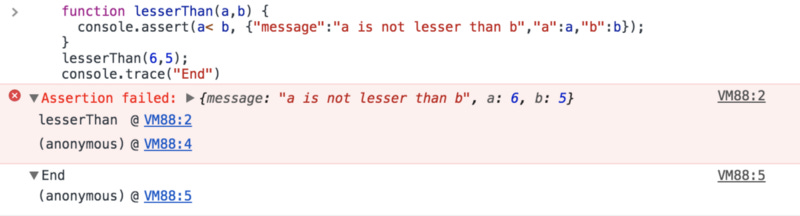
Console.trace and Console.assert
Các phương thức này đơn gian là in ra stack trace từ nơi mà nó được gọi.
Hãy tưởng tượng rằng bạn đang tạo ra một thư viện JS và muốn thông báo cho người dùng biết lỗi đã xảy ra ở đâu. Trong trường hợp đó, những phương thức này có thể rất hữu ích. Console.assert như console.trace nhưng sẽ chỉ in nếu như điều kiện truyền vào không pass.
Như chúng ta có thể thấy, đầu ra chính xác là những gì mà React (hoặc bất kỳ thư viện nào khác) sẽ hiển thị cho chúng ta khi chúng ta tạo ra một exception
Delete all the Consoles
Việc sử dụng các màn hình console thường buộc chúng ta phải xóa chúng. Hoặc đôi khi chúng ta quên việc tạo nên chúng ở đâu trong source code(và chỉ bất chợt nhìn thấy khi hệ thống website bị lỗi).
Tất nhiên, mình không khuyên bạn lạm dụng màn hình console. Bạn chỉ nên in log trong chế độ phát triển để chúng có thể giúp bạn debug lỗi, còn chế độ deploy thật thì tắt đi. Mình sử dụng Webpack rất nhiều, cả ở dự án của công ty và trong các dự án của riêng mình. Công cụ này cho phép bạn xóa tất cả các console mà bạn không muốn giữ bằng cách sử dụng uglifyjs-webpack-plugin
const UglifyJsPlugin = require('uglifyjs-webpack-plugin') var debug = process.env.NODE_ENV !== "production";
..... optimization: { minimizer: !debug ? [ new UglifyJsPlugin({ // Compression specific options uglifyOptions: { // Eliminate comments comments: false, compress: { // remove warnings warnings: false, // Drop console statements drop_console: true }, } })] : [] }
Cách cấu hình cũng đơn giản phải không?
Về tác giả
VNTALKING là một cộng đồng những lập trình viên giàu kinh nghiệm mong muốn chia sẻ những kiến thức, kinh nghiệm quý giá trong quá trình làm việc nhằm giúp các bạn học sinh, sinh viên nhanh chóng tiếp cận công nghệ mới. Hiện tại, VNTALKING đang có nhiều bài viết về Javascript và học React Native Nguồn bài viết:
Nếu bạn muốn gửi guest post, liên hệ với mình qua email: khoa@niviki.com nhé