3 tools hỗ trợ lập trình React Native
1. Visual Studio Code
Không biết có ai giống mình không, mới học React Native học không lo học cứ lo cài hết text editor này đến text editor khác. Tại xài Xcode quen rồi nên muốn có một text editor nhìn đẹp mắt, vừa hỗ trợ báo lỗi syntax, autocompletion luôn.
Sau một quá trình chuyển đi chuyển lại từ Visual Studio Code -> Atom -> Webstorm. Mình thấy Webstorm có vẻ ngon nhất nhưng hơi lag.
Sau đó có đọc bài viết này: VSCode for React Native thế là chuyển sang xài VSC luôn.
Các bạn vô bài viết cài hết plugin người ta giới thiệu bảo đảm dùng ngon.

2. Expo
Expo là một bộ công cụ hỗ trợ lập trình React Native, cung cấp những tính năng giúp cuộc đời của dev dễ dàng hơn như:
Đăng nhập với Facebook
Notification ( dễ hơn với làm native luôn, Expo có SDK server riêng )
XDE giúp quản lý project, ít phát sinh lỗi khi có cập nhật phiên bản React Native mới. Ví dụ lỗi CFBundleIdentifier khi tạo project version >= 0.45 sẽ bị lỗi thì tạo project với Expo không hề gì

Expo App dùng để share project của bạn cho thành viên trong team, khách hàng xem trước. Cứ quăng cái QR code là có thể share với mọi người rồi.
Hỗ trợ public app lên store mà không cần Xcode hay Android Studio
Cung cấp nhiều SDK, library hữu dụng khác như: Facebook Audience SDK, GLView, SQLite, Video, vv
https://snack.expo.io/ viết app online luôn :)
Team phát triển Expo có vài anh cũng từng là member chủ chốt phát triển React Native. Và Expo cũng là dự án open-source, mình cũng thấy họ cập nhật phiên bản, fix bug liên tục nên các bạn yên tâm sử dụng
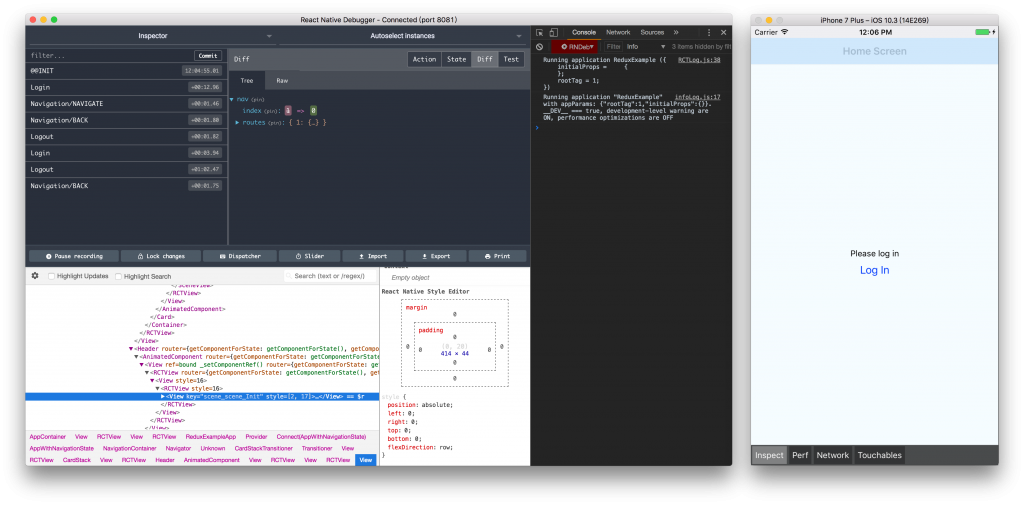
3. React Native Debugger
Cái này mình vừa biết luôn. Tóm tắt phù hợp cho ai dùng Redux trong React Native. Sẽ theo dõi được action, state.